CARA BUAT TEKSTUR KULIT DI ADOBE ILLUSTRATOR
Dalam tutorial ini saya akan menunjukkan cara untuk membuat tekstur kulit warna yang berbeda dengan menggunakan Adobe Illustrator
Ini adalah tutorial dasar untuk mengikuti dan akan memakan waktu sekitar tiga puluh menit untuk menyelesaikan.Anda dapat menggunakan tekstur vektor ini dalam karya seni Anda ketika Anda perlu menambahkan tekstur kulit. Mari kita mulai .
Ini adalah tutorial dasar untuk mengikuti dan akan memakan waktu sekitar tiga puluh menit untuk menyelesaikan.Anda dapat menggunakan tekstur vektor ini dalam karya seni Anda ketika Anda perlu menambahkan tekstur kulit. Mari kita mulai .
Langkah 1
Buat dokumen baru dengan File> New (Command + N).

Langkah 2
Gunakan Rectangle Tool (M) untuk membuat persegi dengan pengaturan di bawah ini.Set stroke ke none, warna dengan RGB (R = 255, B = 255, G = 255) dan posisi itu ke pusat.


Langkah 3
Pergi ke Effect> Texture> Stained Glass ..., jendela akan terbuka dan kemudian klik OK untuk menerapkannya . Pergi ke Obyek> Expand Appearance.


Langkah 4
Pergi ke Obyek> Live Trace> Membuat dan Perluas.

Langkah 5
Klik kanan dan Ungroup lapisan.

Langkah 6
Gunakan Magic Wand Tools (Y), pilih warna putih dan hapus.

Langkah 7
Warna lapisan dengan RGB (R = 25, G = 25, B = 25), posisi di tengah artboard, dan memodifikasi ukuran 300 px. Hilangkan centang pada proporsi kendala.

Langkah 8
Buatlah salinan lapisan (Command + C) dan paste di belakang (Command + B).Warna lapisan dengan RGB (R = 65, G = 65, B = 65), dan memodifikasi posisinya: mengubah x = 301 dan y = 299.

Langkah 9
Gunakan Rectangle Tool (M) untuk membuat persegi dengan pengaturan berikut:

Langkah 10
Warna lapisan dengan RGB (R = 40, B = 40, G = 40), dan memodifikasi posisinya di tengah artboard sebagai x = 300 dan y = 300. Pindahkan urutan lapisan bawah seperti yang ditunjukkan.

Langkah 11
Buatlah salinan lapisan (Command + C) dan Paste di Depan (Command + F). Jauhkan tombol Command ditekan untuk memilih lapisan pada gambar di bawah.

Langkah 12
Jauhkan tombol Alt ditekan untuk memilih berpotongan dari jendela Pathfinder dan Perluas.

Langkah 13
Buatlah salinan dari lapisan bawah (Command + C) dan Paste di Depan (Command + F). Pilih layer Anda hanya disalin dan pergi ke Object> Create Gradient Mesh.Masukkan data yang ditunjukkan pada gambar berikut dan klik OK.

Langkah 14
Mengunci lapisan atas.

Sekarang mewarnai poin jala dengan warna berikut:

Langkah 15
Sekarang setelah Anda selesai mewarnai Anda dapat membuka lapisan. Pilih Ellipse Tool dan klik pada artboard untuk membuat lingkaran dengan pengaturan sebagai berikut:

Langkah 16
Warna lingkaran dengan Gradient Tool (G), dengan menggunakan warna-warna berikut: RGB (R = 255, G = 255, B = 255) dan RGB (R = 150, G = 150, B = 150) dengan jenis Radial . Memodifikasi posisinya di tengah artboard x = 300 dan y = 300, kemudian pilih Terlalu dari jendela Transparansi .


Langkah 17
Gunakan Rectangle Tool (M) untuk membuat persegi dengan pengaturan sebagai berikut: x = 300 dan y = 300, kemudian memodifikasi posisinya di tengah artboard: x = 300 dan y = 300.

Langkah 18
Pilih dua lapisan pertama saja Anda buat dan klik kanan> Buat Kliping Mask. Pilih semua lapisan dan kelompok mereka (Command + A> Command + G).

Langkah 19
Memodifikasi posisinya di sudut kanan atas artboard: x = 150 dan y = 150.

Langkah 20
Buatlah salinan dari lapisan kelompok (Command + C) dan Paste di Depan (Command + F). Memodifikasi posisinya di sudut kiri atas artboard: x = 450 dan y = 150.

Langkah 21
Buka grup tersebut dan membuat salinan dari alun-alun untuk lapisan bawah (Command + C) dan Paste di Depan (Command + F). Warna lapisan dengan RGB (R = 75, G = 175, B = 255), pilih Terlalu di jendela Transparansi, dan bergerak ke atas lapisan untuk kedua dari grup, kemudian menutup grup.

Langkah 22
Buatlah salinan dari lapisan kelompok (Command + C) dan Paste di Depan (Command + F). Memodifikasi posisinya di sudut kanan bawah artboard: x = 150 dan y = 450. Mengubah warna RGB (R = 75, G = 175, B = 255) dan lapisan kelompok untuk warna RGB (R = 255, G = 75, B = 75).

Langkah 23
Buatlah salinan dari lapisan kelompok (Command + C) dan Paste di Depan (Command + F). Memodifikasi posisinya di sudut kiri bawah artboard: x = 450 dan y = 450. Mengubah warna RGB (R = 255, G = 75, B = 75) dan lapisan kelompok untuk RGB (R = 175, G = 125, B = 75).

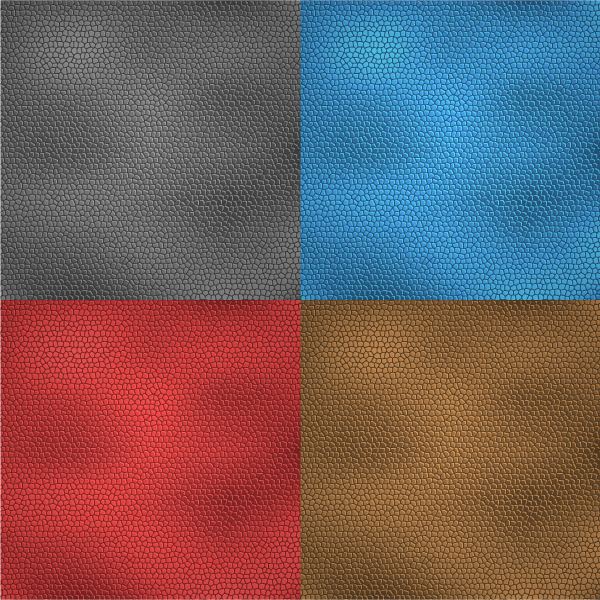
HASIL AKHIR





















Cara Buat Tekstur Kulit Di Adobe Illustrator >>>>> Download Now
BalasHapus>>>>> Download Full
Cara Buat Tekstur Kulit Di Adobe Illustrator >>>>> Download LINK
>>>>> Download Now
Cara Buat Tekstur Kulit Di Adobe Illustrator >>>>> Download Full
>>>>> Download LINK eA