BUAT TEXT GAYA MUMMY
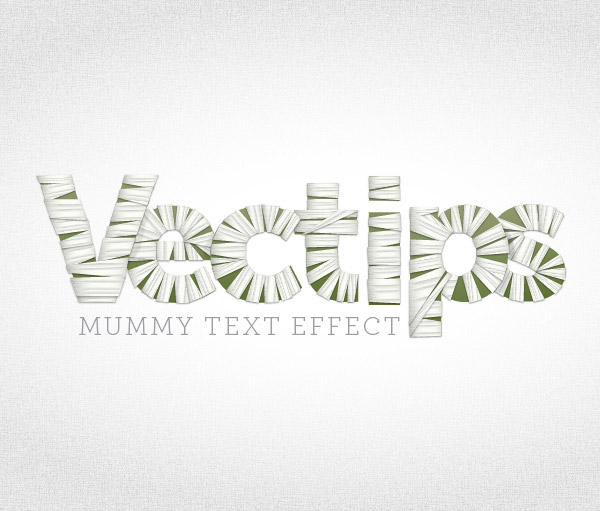
Final Image
Program: Adobe Illustrator CS5 (Anda harus dapat membuat tutorial ini di CS4 tetapi beberapa gambar tutorial mungkin terlihat berbeda.)
Kesulitan: Menengah / Lanjutan
Topik Covered: Gradien, Penampilan Panel
Perkiraan Waktu Penyelesaian: 1-1,5 Jam
Langkah 1
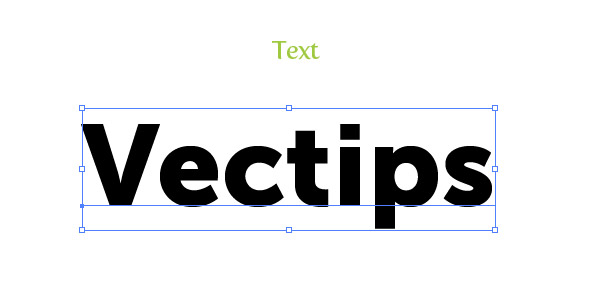
Buat dokumen baru dan ketik beberapa teks dengan Text tool (T). Saya menggunakan Museo Sans 900 tetapi Anda dapat menggunakan font apapun yang Anda suka. Saya sarankan mulai dengan font sans-serif berani untuk memahami teknik ini. Ketika Anda menciptakan efek bungkus mungkin sulit pada naskah font serif awalnya.

Langkah 2
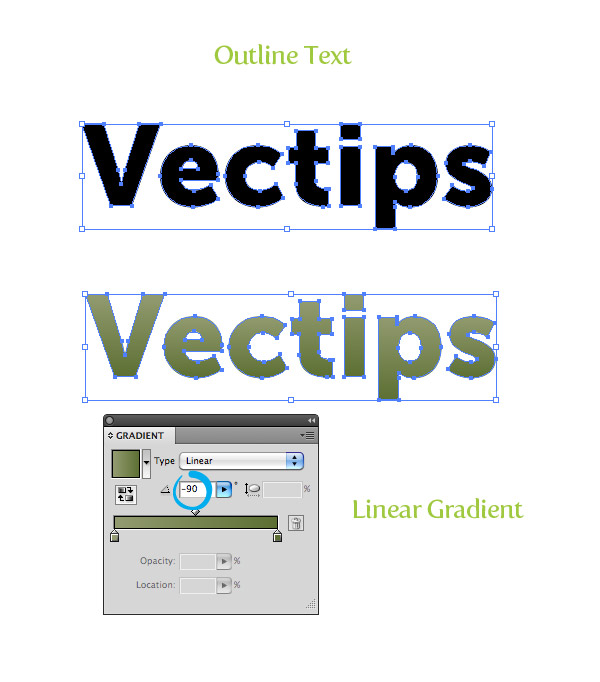
Outline teks (Command + Shift + O) dan mengisinya dengan gradien linier. Mengubah warna berhenti pertama yang berlumpur warna hijau , mengubah warna berhenti kedua untuk warna hijau gelap berlumpur, dan mengubah Angle gradien sampai -90.

Langkah 3
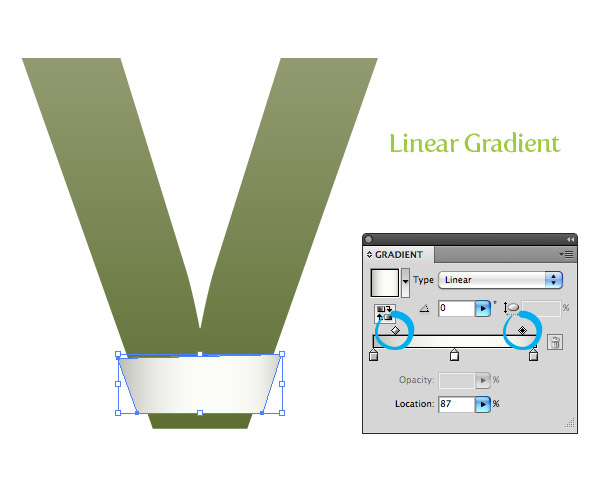
Sekarang kita punya teks dasar, mari kita mulai membuat kain mumi. Kami akan mengambil satu surat ini pada satu waktu, jadi mari kita fokus pada huruf pertama dari teks Anda.DeNgAN Pen tool (P) membuat bentuk strip yang mencakup sebagian kecil dari surat itu.Pastikan bentuk tumpang tindih surat sedikit.

Langkah 4
Lepaskan setiap pukulan pada strip dan mengisinya dengan gradien linier. Tambah satu lagi warna berhenti dengan gradien sehingga Anda memiliki total tiga berhenti warna. Mengubah warna berhenti pertama yang warna abu-abu, warna kedua berhenti menjadi putih, dan warna berhenti ketiga untuk abu-abu sedikit lebih ringan yang abu-abu pertama. Mengubah Lokasi dari middlepoint pertama 28 dan middlepoint kedua 87.

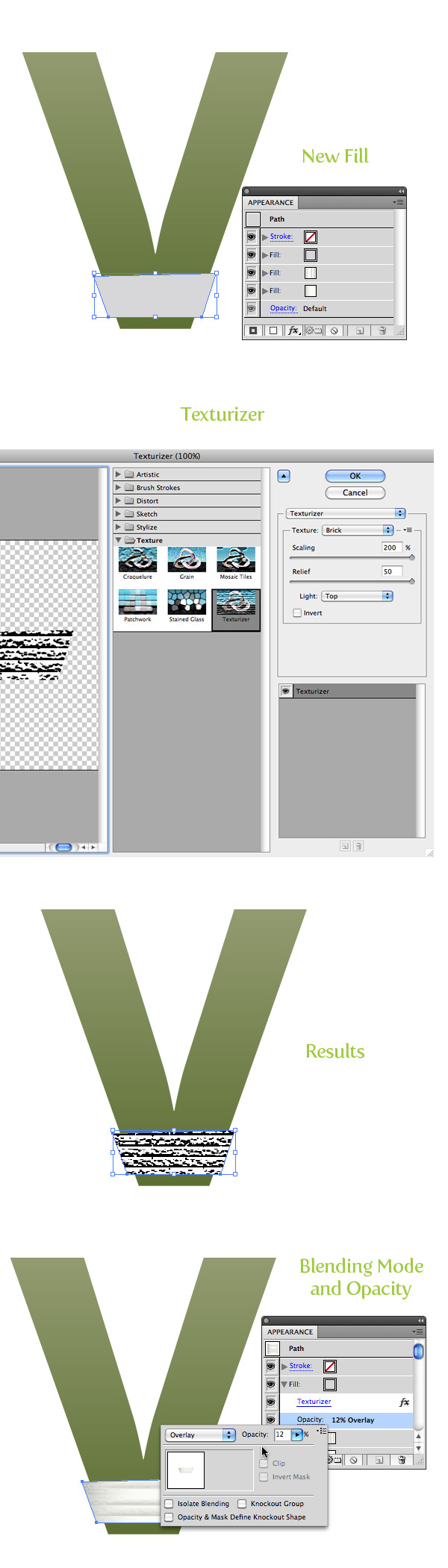
Langkah 5
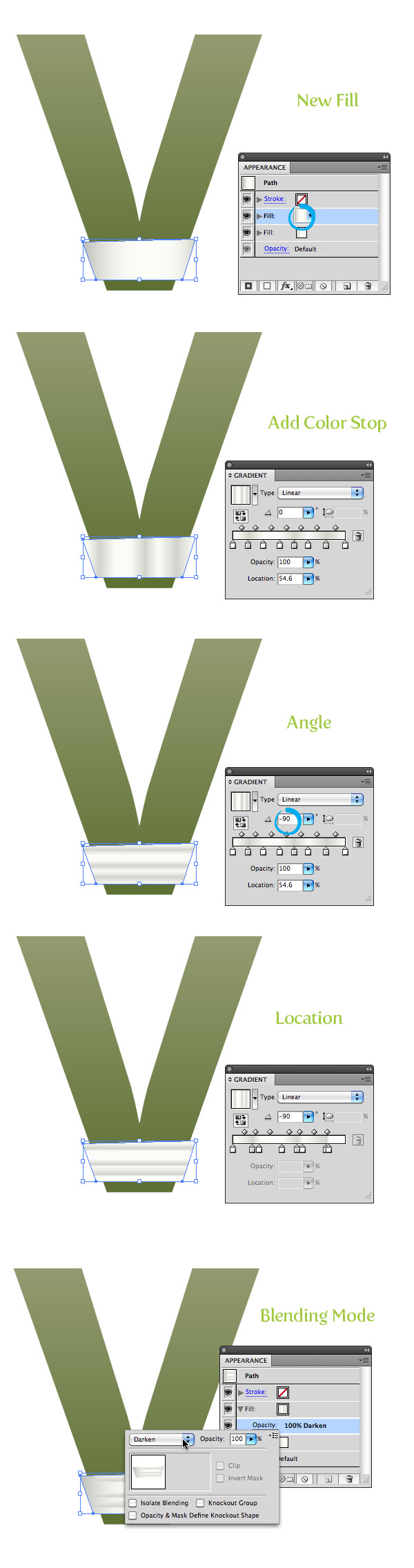
Untuk gradien ini berikutnya kita akan menggunakan gradien linier dengan berbagai warna berhenti untuk membuat lipatan kain. Dengan bentuk jalur yang dipilih, tambahkan Isi Baru dari menu pop-up panel Penampilan. Pastikan Anda bekerja pada lapisan atas dan mengisinya dengan gradien linier. Tambahkan enam warna berhenti untuk gradien linier memberikan Anda total delapan. Mengubah mengisi berhenti warna dalam urutan ini: putih, abu-abu, putih, putih, abu-abu, putih, abu-abu putih. Mengubah Sudut gradien untuk -90. Bagian berikutnya adalah sedikit rumit tapi kita perlu menyesuaikan lokasi berhenti warna dan middlepoints untuk menciptakan efek kain. Pada dasarnya, kami ingin berhenti warna abu-abu untuk mengakhiri lebih tiba-tiba ketika menyatu dengan berhenti warna putih, sehingga tarik berhenti warna putih mengikuti warna abu-abu berhenti benar-benar dekat dengan berhenti warna abu-abu. Lihatlah gambar di bawah ini untuk melihat apa yang saya bicarakan.Selanjutnya, buka daftar item dalam panel Layers untuk delapan warna gradien berhenti dan mengatur Blending Mode untuk menggelapkan.

Langkah 6
Buat mengisi baru dari panel Penampilan dan mengisinya dengan abu-abu terang warna.Dengan mengisi baru dipilih pada panel Penampilan, pergi Effect> Texture> Texturizer. Dalam dialog Texturizer, mengubah tekstur ke Brick, Scaling 200 dan Bantuan kepada 50. Selanjutnya, mengatur Blending Mode mengisi tekstur untuk Overlay pada 12 persen opacity.

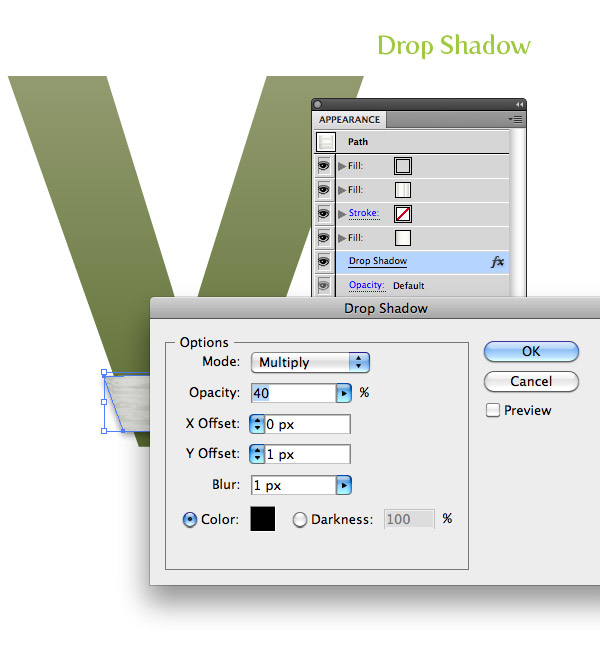
Langkah 7
Untuk memberikan sedikit lebih mendalam mari kita tambahkan drop shadow . Kami ingin menambahkannya ke seluruh bentuk dan bukan mengisi individual, jadi pilih "Jalan" di bagianatas daftar di panel Penampilan. Efek pergi Setelah dipilih> Stylize> Drop Shadow. Dalam dialog Drop Shadow, ubah Opacity menjadi 40, X Offset ke 0, Y Offset untuk 1 px, dan Blur untuk 1 px.

Langkah 8
Itu pada dasarnya itu untuk menciptakan tekstur. Sekarang sampai pada bagian yang membosankan, membuat semua strip dan menerapkan efek. Bagian yang baik adalah kita dapat membuat Style Graphic berlaku untuk semua strip. Untuk membuat Style Graphic, cukup pilih strip kita sudah dibuat dan tekan tombol New Style Graphic di Graphic Styles panel.

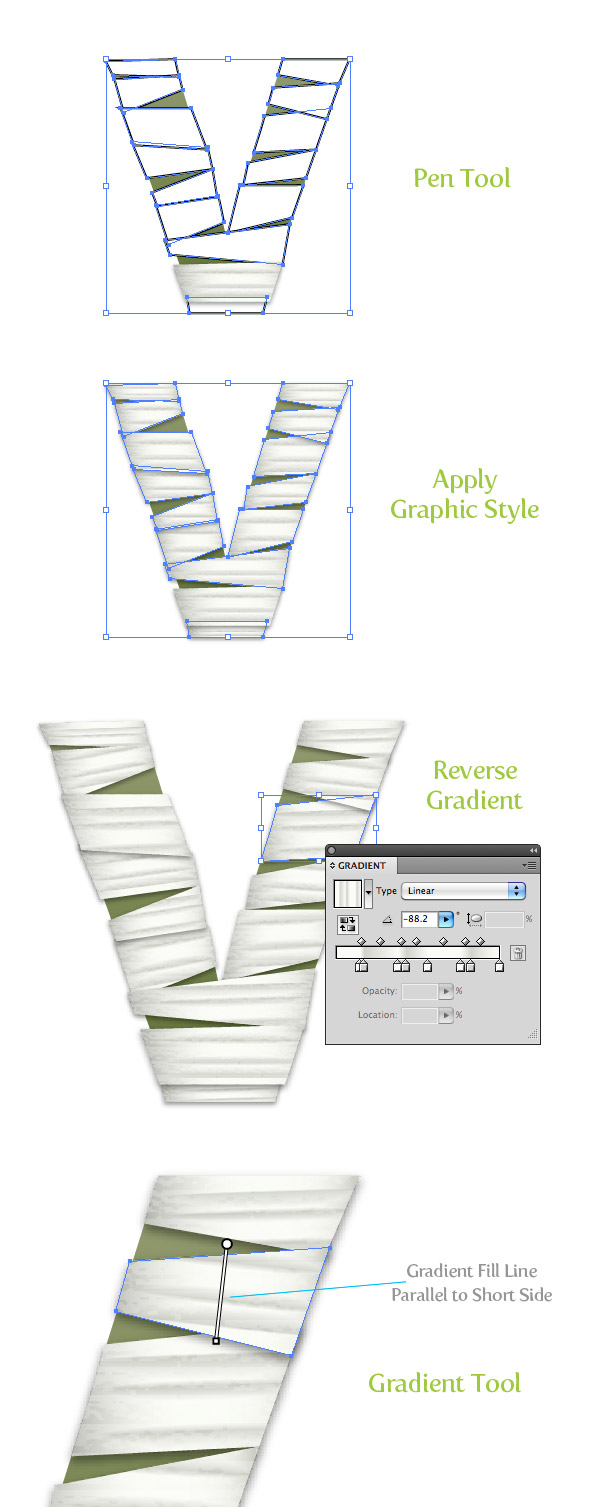
Langkah 9
Sekarang membuat sekelompok bentuk jalur lain dengan alat Pen sekitar huruf pertama.Ketika membuat strip bentuk alternatif urutan menumpuk sehingga beberapa berada di atas dan ada juga yang tidak. Selanjutnya, pilih semua strip dan menerapkan Anda baru Style Graphic kepada mereka. Itu tampak cukup bagus tapi kita perlu menyesuaikan beberapa gradien strip individu untuk menambah variasi sedikit dari strip strip. Cara mudah untuk ini adalah untuk membalikkan delapan warna gradien berhenti di beberapa strip. Selain itu, menyesuaikan setiap strip delapan warna berhenti gradien dengan Gradient tool (G) sehingga Gradient Tool Fill Jalur (garis yang menghubungkan Titik Awal dan Akhir Point of gradien ketika Gradient Tool aktif) sejajar dengan sisi yang lebih pendek dari strip.

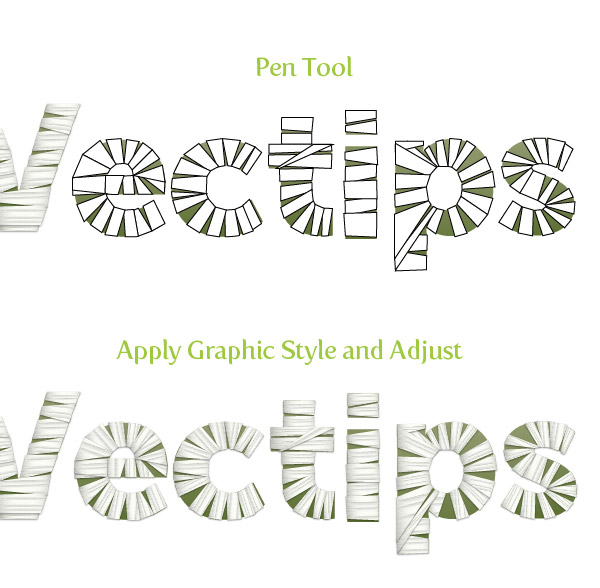
Langkah 10
Setelah Anda selesai huruf pertama, beralih ke yang lain dan menciptakan bentuk strip, menerapkan gaya grafis, dan menyesuaikan setiap strip individu. Ini bisa membosankan, tetapi hasilnya sia-sia. Ketika membuat strip benar-benar berpikir tentang bagaimana mereka akan benar-benar membungkus bentuk surat. Jika Anda membungkus bentuk elips, strip akan lebih tipis sebagai mencapai sumbu bentuk elips. Juga, pikirkan bagaimana strip akan membungkus bagian huruf seperti "t". Anda mungkin hanya perlu bermain-main sampai Anda mendapatkan sesuatu yang Anda sukai (itulah yang saya lakukan), bahkan masih, Anda mungkin akan mendapatkan beberapa potongan funky. Tip lain adalah untuk selalu menyesuaikan gradien sehingga Path gradien Isi sejajar dengan sisi terpendek dari strip. Sebagai contoh, warna berhenti di "e" delapan akan arah yang berbeda dibandingkan dengan strip pertama kita buat karena cara itu adalah positioned.Once strip siap, kelompok setiap huruf individu bersama-sama, sehingga mudah untuk bergerak dan memutar setiap huruf.

Final Image
Berikut adalah gambar akhir lagi.





















wkwkwk pake google translate
BalasHapusBuat Text Gaya Mummy >>>>> Download Now
BalasHapus>>>>> Download Full
Buat Text Gaya Mummy >>>>> Download LINK
>>>>> Download Now
Buat Text Gaya Mummy >>>>> Download Full
>>>>> Download LINK rG